mirror of
https://codeberg.org/forgejo/forgejo.git
synced 2025-02-18 20:12:34 -05:00
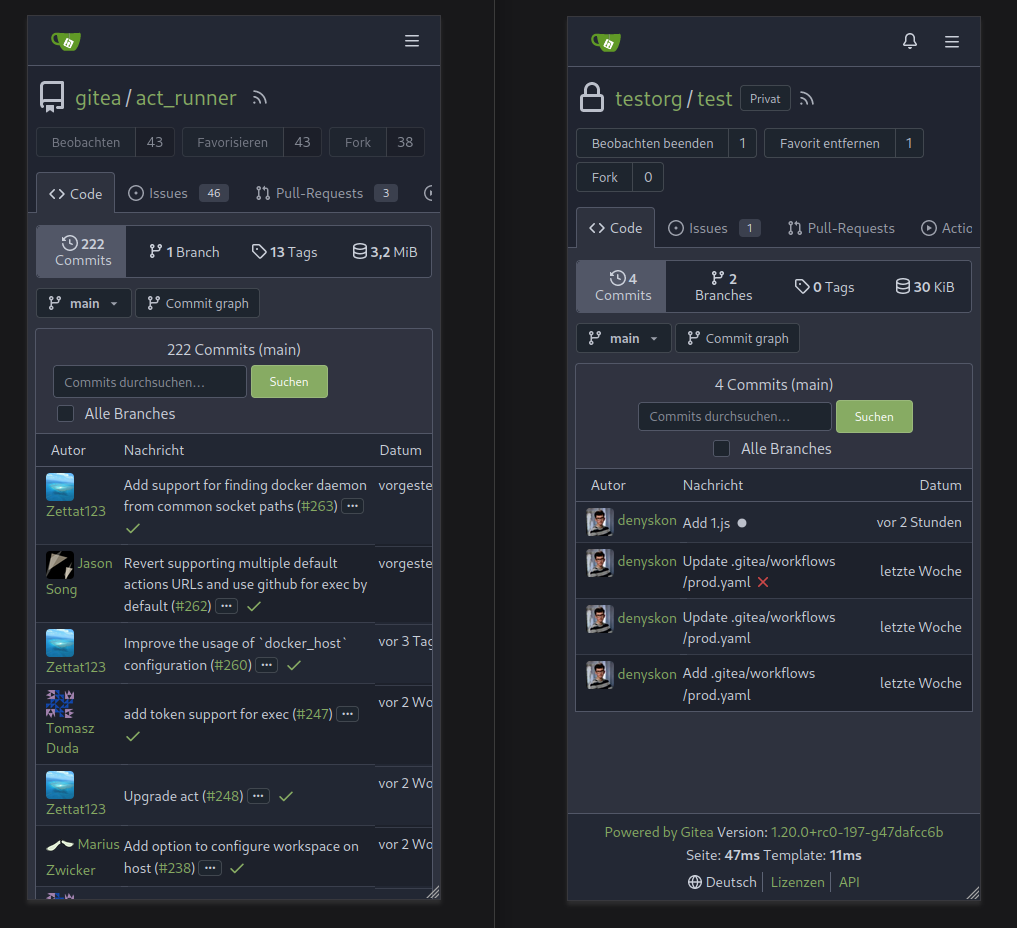
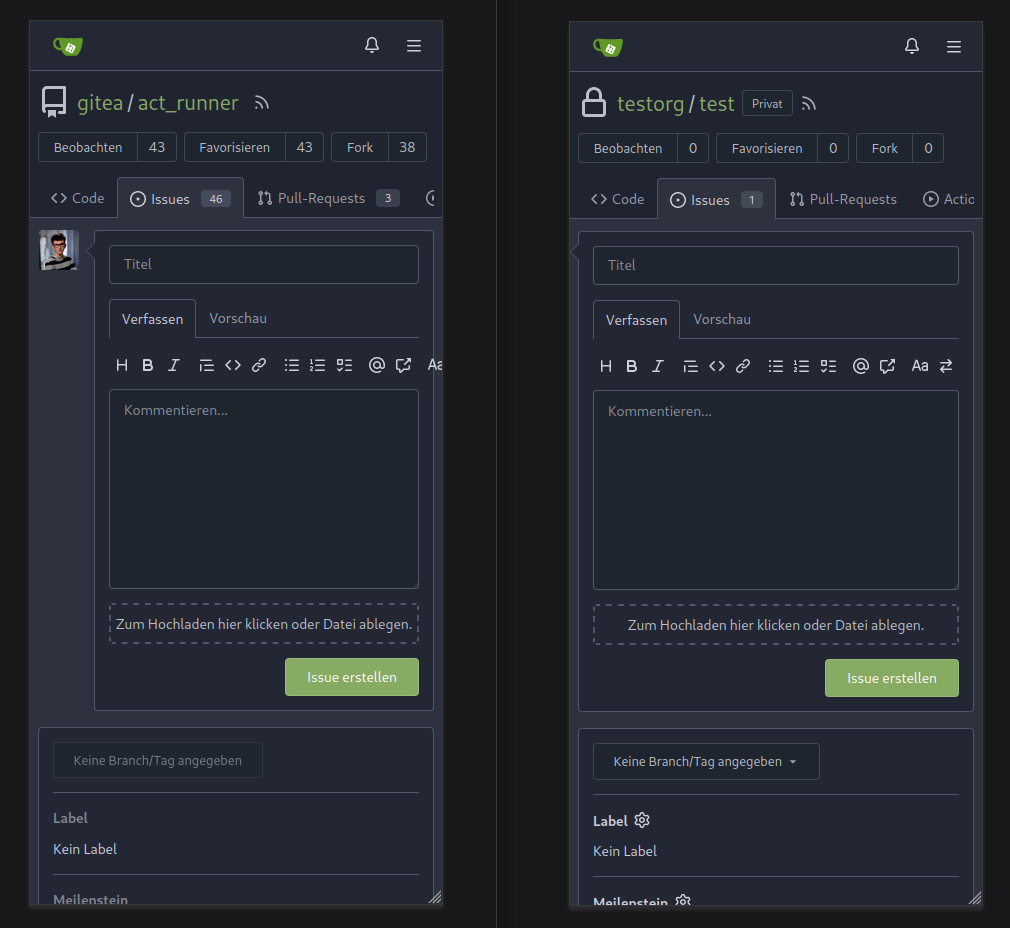
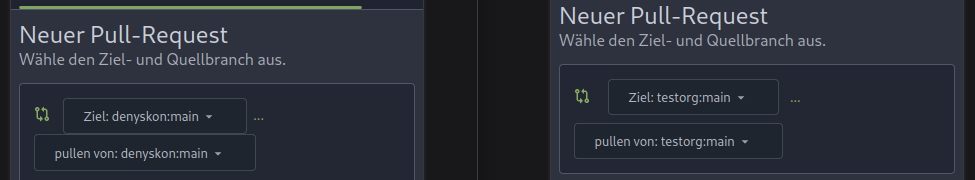
Backport #25634 Resolves https://github.com/go-gitea/gitea/issues/25622 <details> <summary>Screenshots</summary>        </details> --------- Co-authored-by: wxiaoguang <wxiaoguang@gmail.com> Co-authored-by: silverwind <me@silverwind.io> Co-authored-by: Giteabot <teabot@gitea.io>
53 lines
1 KiB
CSS
53 lines
1 KiB
CSS
.admin.hooks .list > .item:not(:first-child) {
|
|
border-top: 1px solid var(--color-secondary);
|
|
padding: 0.25rem 1rem;
|
|
margin: 12px -1rem -1rem;
|
|
}
|
|
|
|
.admin.user table.table .email {
|
|
max-width: 200px;
|
|
}
|
|
|
|
.admin dl.admin-dl-horizontal {
|
|
padding: 1em;
|
|
margin: 0;
|
|
display: flex;
|
|
flex-wrap: wrap;
|
|
}
|
|
|
|
/* divider needs explicit width because the parent container is "display: flex" */
|
|
.admin dl.admin-dl-horizontal .ui.divider {
|
|
width: 100%;
|
|
}
|
|
|
|
.admin dl.admin-dl-horizontal dt,
|
|
.admin dl.admin-dl-horizontal dd {
|
|
line-height: 1;
|
|
padding: 5px 0;
|
|
}
|
|
|
|
.admin dl.admin-dl-horizontal dt {
|
|
width: 300px;
|
|
max-width: calc(100% - 100px - 1em);
|
|
font-weight: var(--font-weight-semibold);
|
|
}
|
|
|
|
.admin dl.admin-dl-horizontal dd {
|
|
margin-left: auto;
|
|
width: calc(100% - 300px - 1em);
|
|
min-width: 100px;
|
|
}
|
|
|
|
.admin code,
|
|
.admin pre {
|
|
white-space: pre-wrap;
|
|
word-wrap: break-word;
|
|
}
|
|
|
|
.admin .ui.table.segment {
|
|
overflow-x: auto; /* if the screen width is small, many wide tables (eg: user list) need scroll bars */
|
|
}
|
|
|
|
.admin .table th {
|
|
white-space: nowrap;
|
|
}
|